在博客页面隐藏文章
只需要在page-matter加入一个:
published: false 即可,但这种方式只是让hexo不会在前端渲染该博客,其在Github Page仓库中仍然是可见的。询问DeepSeek有哪些方法可以隐藏文章,以下是DeepSeek给出的几种方案:
方法一:利用 Front-matter 隐藏文章在文章的 Markdown 文件头部添加 published: false 参数:
markdown
复制
12345---title: 你的文章标题date: 2023-01-01published: false # 关键参数,设为 false 后文章不会被生成---
操作流程:
打开要隐藏的文章 Markdown 文件(位于 source/_posts 目录下)
在 Front-matter 中添加 published: false
重新生成并部署博客:
bash
复制
1hexo clean && hexo g -d
特点:
文章保留在本地,但生成时会被 Hexo 自动忽略
适合临时隐藏,未来可通过修改 published: true 重新发布
方 ...
Linux笔记
Linux基础命令FinalShell连接虚拟机在虚拟机的控制台输入:ifconfig
将inet后的IP复制到FinalShell主机位置并填写虚拟机的用户名和密码
Linux的目录结构
/,根目录是最顶级的目录了
Linux只有一个顶级目录:/
路径描述的层次关系同样适用/来表示
/home/itheima/a.txt,表示根目录下的home文件夹内有itheima文件夹,内有a.txt
ls命令功能:列出文件夹信息
语法:ls [-l -h -a] [参数]
参数:被查看的文件夹,不提供参数,表示查看当前工作目录
-l,以列表形式查看
-h,配合-l,以更加人性化的方式显示文件大小
-a,显示隐藏文件
隐藏文件、文件夹在Linux中以.开头的,均是隐藏的。
默认不显示出来,需要-a选项才可查看到。
pwd命令功能:展示当前工作目录
语法:pwd
cd命令功能:切换工作目录
语法:cd [目标目录]
参数:目标目录,要切换去的地方,不提供默认切换到当前登录用户HOME目录
HOME目录每一个用户在Linux系统中都有自己的专属工作目录,称之为 ...
hexo-Butterfly 文章卡片颜色修改
引入自定义格式
如果主题是通过GitHub源下载的,那么你的css文件位于
项目根目录\theme\butterfly\source\css\
直接在这下面新建css文件即可
如果是通过npm包管理器下载,即 npm install … ,那么css文件位于
项目根路径\node_modules\hexo-theme-butterfly\source\css\
你可以新增一个用于自定义的文件夹,命名为:_custom,这个文件夹用来存放自定义 css 格式。然后还需要在 \css 目录下的index.styl中添加如下:
1234@import '_custom/*.css' //导入_custom文件夹下所有css文件// 如果需要引入外链:@import 'https://cdn.jsdelivr.net/gh/username/repo/css/xxx.css'
之后就可以进行格式修改了
修改格式以标题的修改文章容器颜色为例
在刚才的_custom文件夹中新增一个css,命名随意,然后向其中添加:
123456789 ...
Spring笔记
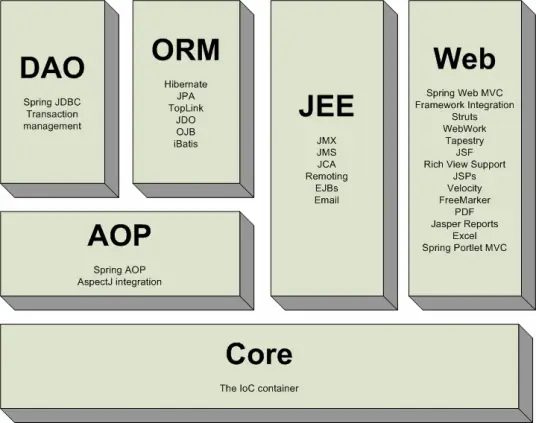
:o:导学传统Java开发的代码耦合性过强,接口与实现紧密耦合。此外,Log等日志功能也都写在业务代码中,这使得代码非常的繁琐和重复,同时也不便于维护
为了解决这个问题,基于工厂设计模式的Ioc思想应运而生。
:rainbow:IoC、 DI和AOP思想- IOC 控制反转思想的提出IOC思想: Inversion of Control,翻译为“控制反转” 或“反转控制” ,强调的是原来在程序中创建Bean的权利反转给第三方。例如:原来在程序中手动的去 new UserServiceImpl(),手动的去new UserDaoImpl(),而根据IoC思想的指导,寻求一个第三方去创建UserServiceImpl对象和UserDaoImpl对象。这样程序与具体对象就失去的直接联系。
工厂设计模式, BeanFactory来充当第三方的角色,来产生Bean实例BeanFactory怎么知道产生哪些Bean实例呢?可以使用配置文件配置Bean的基本信息, BeanFactory根据配置文件来生产Bean实例
将实例类的创建交给工厂,通过BeanFactory创建对象,具体的, ...
循环依赖和三级缓存
本文参考:
再谈谈 Spring 中的循环依赖 - spring 中文网 (springdoc.cn)
一文告诉你Spring是如何利用”三级缓存”巧妙解决Bean的循环依赖问题的 - 腾讯云开发者社区-腾讯云 (tencent.com)
:o: 什么是循环依赖循环依赖的场景来自于你以前开发时可能遇到过的情况:有这样两个类,A和B,A中存在一个B的引用,同时B中也存在一个A的引用,如果不适用Spring的依赖注入,在正常的开发中或许不会有太大的问题,但在一个自动注入的场景,很有可能发生当实例化A时,需要实例化B,而跑去实例化B时,又需要实例化一个A,陷入一个循环,很快就内存溢出了。
我在学习JavaSE的时候写一个小游戏就遇到过类似的场景,这是由我的类的设计存在问题。
我的游戏具有一个登录窗口,我使用一个LoginFrame;然后是一个GameFrame窗口,为了实现在这两个窗口之间能够实现转换(登陆成功后呼出GameFrame、退出登陆时呼出LoginFrame),我很愚蠢的在LoginFrame中加上GameFrame字段、同时在GameFrame中加入LoginFrame ...
想要实现的功能清单
一个用于我自己编写前端动画的 “小巧思” Page
一个留言墙,并将留言内容展示在首页顶部
111
分享一个图片处理网站
由于搭设了博客,不希望自己的网站速度太慢,最近做了很多事来加速网站访问,其中一件事就是对网页图片进行处理。
最开始我使用的是GitHub仓库作为图床,虽然使用vercel进行加速,访问速度还是很感人,后来换了smms图床,个人实测,访问效果确实有明显改善,但上传速度缺少比不上Github。关于设置图床,网上教程太多了,我自己也是照着教程完成的,就不照本宣科的做搬运了。
还有一个加速图片加载的方法就是压缩图片,实际上网页访问时很多图片实际上不需要多么清晰,因为它往往不会占据整个页面,即使有一定画质压缩,也完全可以接受,在将较大的图片上传图床之前,先将图片压缩,不仅能加速访问,还能减少图床内存占用。
所以这里推荐一个非常好用的网站:(onlineimagetool.com),在上传图片进行压缩时,你还可以查看压缩前后的对比,非常好用。网页的效果如下图,挺精美的。
另外再推荐一个更全面的图片处理网站:无需上传文件也可在线处理图片 (imagestool.com),这个网站非常好的一点是可以上传文件夹进行批量压缩,然后下载压缩包,文件结构依然保留,不过国内无法访问,需要科学上网。
Typora+PicGo实现文章图片上传到图床
Typora+PicGo自动上传到GitHub图床1. 创建GitHub仓库作为图库首先在GitHub新建一个仓库,可以在创建仓库时勾选上添加README.md
将以这个仓库作为图床。
本博客选用CloudFlare CDN堆GitHub图床进行加速。
2. 下载PicGo并进行图床设置PicGo是用来将图片上传到图床中的工具,它有支持很多图床,而且还有很多插件,通过插件,你可以选择用B站、Gitee等作为图床,或许就无需进行CDN访问加速也能在国内获得不错的访问加速
PicGo插件:github.com/PicGo/Awesome-PicGo (在PicGo客户端也能访问到)
PicGo的下载网址:Releases · Molunerfinn/PicGo (github.com)
选择一个稳定版本进行安装即可
启动PicGo,在其中进行图床设置。其中Token是你GitHub的个人令牌,如果你没有,在个人GitHub主页点击头像–》Settings(设置)
下滑找到 Developer seetings(开发者设置),点击Generate new t ...
Linux下安装和使用brew
下载HomeBrew和使用Brew是一个非常流行的开源包管理器,可以理解为一个命令行版本的应用商店。它是相对安全的,如果你知道自己正在下载什么。起码目前 Homebrew 上不存在恶意包,关于它的介绍,可以看:Homebrew 使用详解 - 知乎 (zhihu.com)
本文主要用于使用CentOS Linux系统的同学在一部全新的Linux虚拟机上安装Brew,同时也方便本人回顾
1 安装必要的基础软件本文安装的是 Homebrew 3.0.9 , 官方文档中描述存在如下依赖:
1234* GCC 4.7.0 or newer* Linux 2.6.32 or newer* Glibc 2.13 or newer* 64-bit x86_64 CPU
可以跳过 GCC 的检查,之后使用 Homebrew 进行安装。
检查内核版本
123uname -a #输出Linux myhost 3.10.0-957.21.3.el7.x86_64 #1 SMP Tue Jun 18 16:35:19 UTC 2019 x86_64 x86_64 x86_64 GNU/Linux
检 ...