分享一个图片处理网站
由于搭设了博客,不希望自己的网站速度太慢,最近做了很多事来加速网站访问,其中一件事就是对网页图片进行处理。
最开始我使用的是GitHub仓库作为图床,虽然使用vercel进行加速,访问速度还是很感人,后来换了smms图床,个人实测,访问效果确实有明显改善,但上传速度缺少比不上Github。关于设置图床,网上教程太多了,我自己也是照着教程完成的,就不照本宣科的做搬运了。
还有一个加速图片加载的方法就是压缩图片,实际上网页访问时很多图片实际上不需要多么清晰,因为它往往不会占据整个页面,即使有一定画质压缩,也完全可以接受,在将较大的图片上传图床之前,先将图片压缩,不仅能加速访问,还能减少图床内存占用。
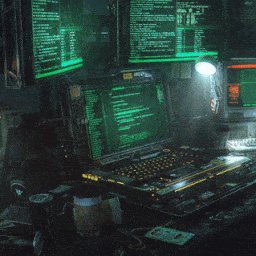
所以这里推荐一个非常好用的网站:(onlineimagetool.com),在上传图片进行压缩时,你还可以查看压缩前后的对比,非常好用。网页的效果如下图,挺精美的。

另外再推荐一个更全面的图片处理网站:无需上传文件也可在线处理图片 (imagestool.com),这个网站非常好的一点是可以上传文件夹进行批量压缩,然后下载压缩包,文件结构依然保留,不过国内无法访问,需要科学上网。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小小岛!
评论